本技术日志,每周定期分享,欢迎关注、转发。
谷歌的 web.dev LIVE 活动
Google 举办了为期三天(从 6 月 30 日至 7 月 2 日)的在线活动,活动聚焦 Web 开发社区,涵盖了新的工具和技术等。里面包含了可观看的所有视频链接。
Chrome 85 中 DevTools 的新功能
包括:CSS-in-JS 框架的样式编辑,Lighthouse 6.0 更新,支持新的 JavaScript 特性等。
https://developers.google.com/web/updates/2020/06/devtools
Chrome 将对 9 月 1 日后颁发的 TLS 证书强制执行 398 天的有效期
https://chromium.googlesource.com/chromium/src/+/ae4d6809912f8171b23f6aa43c6a4e8e627de784
出于隐私问题,苹果拒绝在新的 Safari 中实现 16 个 Web API
Bootstrap Icons Alpha 5 发布
Bootstrap Icons 的最后一个 alpha 版本发布,包含了 300 个新字形(总计有超过 1000 个图标)。
https://blog.getbootstrap.com/2020/06/26/bootstrap-icons-alpha5/
Vue 3.0 简要状态更新
Vue 3.0 发布了 18 个 beta 版本,他们准备在 7 月中旬发布第一个候选版本,然后将在 8 月发布最终的 Vue 3.0 版本。
https://github.com/vuejs/rfcs/issues/183
V8 发布了 v8.4
https://v8.dev/blog/v8-release-84
Node v14.5 发布
包含了新的实验性 DOM 风格的 EventTarget API。
https://nodejs.org/en/blog/release/v14.5.0/
文章和教程
有关二进制的位和字节(视频)
https://www.youtube.com/watch?v=pOM86M1pGb4&list=PLP29wDx6QmW47oPsNBFNEi_SYTOLDJXqQ
了解 ES6 模板字符串
https://www.taniarascia.com/understanding-template-literals/
React Apps 初学者深入测试指南
https://jkettmann.com/beginners-guide-to-testing-react/
Vue 3 Composition API 入门
https://www.grapecity.com/blogs/getting-started-with-vue-3-composition-api
!! 运算符处理 JS 真/假值的误解
当 Sass 和新的 CSS 特性发生冲突
CSS 已经增加了很多很酷的、丰富的特性,但像 Sass 这样的预处理器,目前仍然是必要的。
https://css-tricks.com/when-sass-and-new-css-features-collide/
弹跳动画背后的物理学原理
一篇深入探究 Framer Motion 中弹跳动画工作原理的文章。
使用 Chrome UX Report API
https://web.dev/chrome-ux-report-api/
实用工具
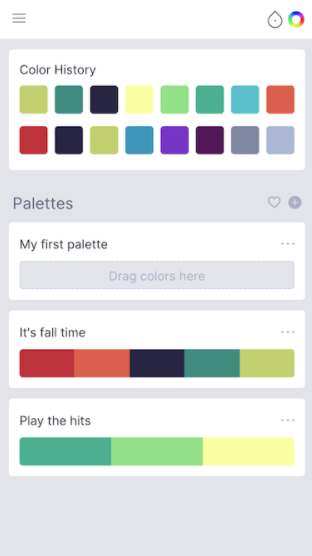
Swach
一个跨平台的色彩管理工具,包括色彩选择器、调色板,和对比度检查器等。

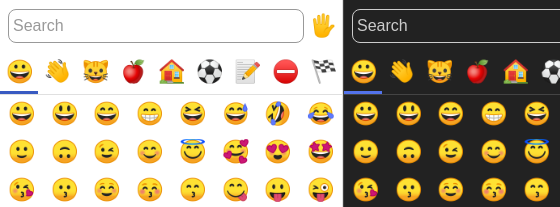
emoji-picker-element
一个轻量级表情符号选择器组件。

https://github.com/nolanlawson/emoji-picker-element
tragopan
一个超小的无依赖的平移/缩放库。
https://github.com/team-video/tragopan
PluralJS
一个将任何单数名词转换成复数形式的微型库。
https://github.com/kalpeshsingh/PluralJS
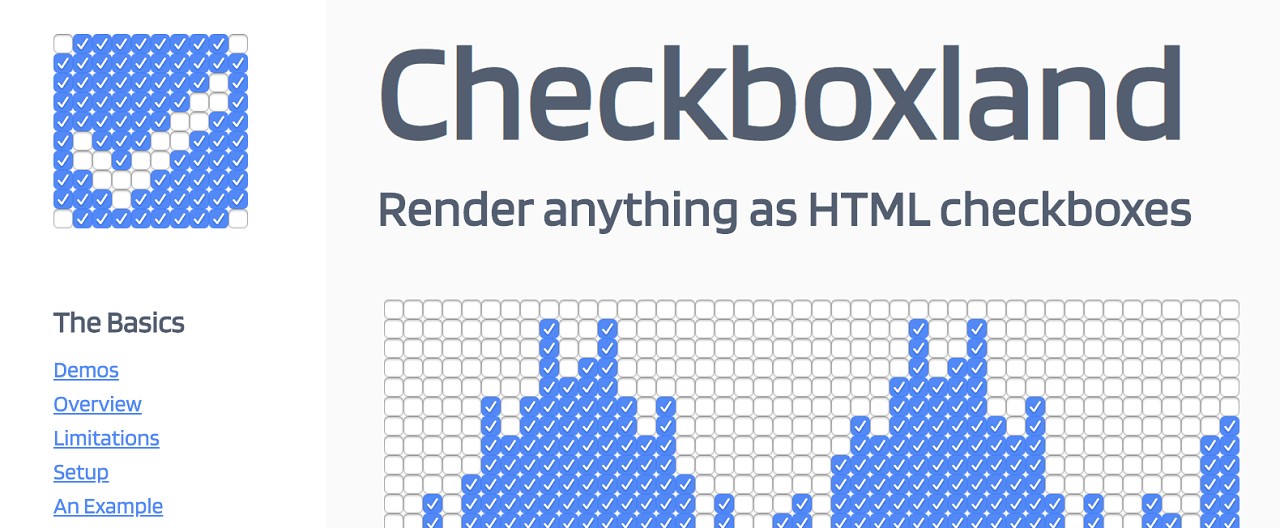
Checkboxland
可以渲染任何内容为 HTML 复选框的样子。虽然看上去有点浮夸,但你别说,这效果还挺不错的。

https://www.bryanbraun.com/checkboxland/
parallax-effect
使用面部跟踪技术的 JavaScript 的视差效果。
https://github.com/munrocket/parallax-effect
内容来源
- Frontend Focus: https://frontendfoc.us/
- JavaScript Weekly: https://javascriptweekly.com/
- Web Tools Weekly: https://webtoolsweekly.com/
- CSS Animation Weekly: https://weekly.cssanimation.rocks/
关注公众号,关注前端技术
