专注前端技术,收集高品质资源。欢迎关注、转发。
好久没发文了,最近也是受一大神小赞“不错”,所以才得以在今日挤时间整理收集。
多时不理了,信息量略多,喜欢的可以收藏后慢慢看。
资讯
- Safari 14 已针对 macOS Big Sur、iPadOS 14、iOS 14 和 watchOS 7 发布了新功能
- Chrome 88 中的 DevTools 降带来全新的 CSS 视角可视化工具
- 新发布的 Firefox 83 中引入了对圆锥渐变的支持
- 火热的 CSS 框架 Tailwind 发布了 2.0 版本
- Bootstrap 5 发布 Beat 1 版本
- Angular 已经 v11 了
- 用于 JS polyfill 的 core-js 已更新到 3.7.0 版本
- TypeScript 4.1 发布
- 代码格式化工具 Prettier 已更新到 2.2
- webpack 都 5.9 了!
文章
新书推荐:《Debugging CSS》

2020 年 CSS 状况调查
深入理解 minmax()
https://ishadeed.com/article/css-grid-minmax/
CSS 渐变完全指南
https://css-tricks.com/a-complete-guide-to-css-gradients/
如何创建文本渐变
https://codyhouse.co/nuggets/text-gradients
使用 DevTools 中的 CSS 概览功能来重构和清理你的样式
https://umaar.com/dev-tips/240-css-overview-improved/
自增长 Textarea 的最简洁招术
https://css-tricks.com/the-cleanest-trick-for-autogrowing-textareas/
position: sticky 的花式运用
色彩理论:一篇面向设计师的指南
https://webflow.com/blog/color-theory
大规模采用 TypeScript 的 10 个见解
https://www.techatbloomberg.com/blog/10-insights-adopting-typescript-at-scale/
Vue 3 有哪些新东西?
Vue 3.0 已发布 2 个多月,如果你还没尝试过的话,不如来看看这篇,它介绍了些有关 API 变更的实际示例。
https://www.smashingmagazine.com/2020/11/new-vue3-update/
做为一位 React 工程师,聊聊我不喜欢 Vue.js 的一些地方
https://hswolff.com/blog/things-i-dont-like-about-vuejs-as-a-react-engineer/
使用 React Spring 实现 React 悬停动画效果
使用 Hooks 处理 React Native 动画
回到基础话题:事件委托
https://christianheilmann.com/2020/11/01/back-to-basics-event-delegation/
回顾 14 年前 jQuery 作者 John Resig 的《精通 JavaScript 技术》
https://www.marklreyes.com/review-of-pro-javascript-techniques/
资源
sql.js
一个可以在浏览器中创建和查询的 JavaScript SQL 数据库。
FFCreator
基于 Node 的灵活轻量的短视频处理库。
https://github.com/tnfe/FFCreator
Flicking
一个灵活可扩展的 JS 轮播组件。
jsoneditor
一个用来查看和编辑 JSON 的组件。
https://github.com/josdejong/jsoneditor
jsdiff
一个成熟的 JS 版的文本字符串差异比较库。
https://github.com/kpdecker/jsdiff
noUiSlider

支持多点触控的轻量级范围滑块组件。
https://refreshless.com/nouislider/
List.js
一个无依赖的可为列表或表格添加搜索、排序的 JS 库。
https://github.com/javve/list.js
react-sortablejs
基于成熟的拖放库 SortableJS 构建的 React 组件。
react-cropper
Cropper.js 的 React 版组件,流行的页面图片裁剪、取景工具。
https://react-cropper.github.io/react-cropper/
React Easy Edit
一个“点击可编辑”的 React 表单组件库。
https://github.com/giorgosart/react-easy-edit
react-dropdown-tree-select
https://github.com/dowjones/react-dropdown-tree-select
React Sortable Tree
一个用于对分层数据进行拖放式和可排序展示的 React 组件。
React Simple Maps
漂亮的 SVG 地图的 React 组件。
https://www.react-simple-maps.io/
Landy
一个免费的 React 落地页面模版,可以为任何项目创建快速专业的落地页面。
https://github.com/Adrinlol/create-react-app-adrinlol
vue-dock-menu
一个可停靠的 Vue.js 菜单栏组件。
https://github.com/prabhuignoto/vue-dock-menu
Oruga
一套 Vue 的轻量级 UI 组件库。
Tailwind 入门套件
https://github.com/creativetimofficial/tailwind-starter-kit
Project Manager
一个 VS Code 插件,可以方便的切换和管理不同项目。
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
100 多个 JavaScript 算法和数据结构演示
https://github.com/trekhleb/javascript-algorithms
iconfinder
一个国外的 icon 搜索站,包括 SVG、PNG 等图标。
Favicon Maker
一个免费的可自定义的在线 favicon 图标制作工具。
https://formito.com/tools/favicon
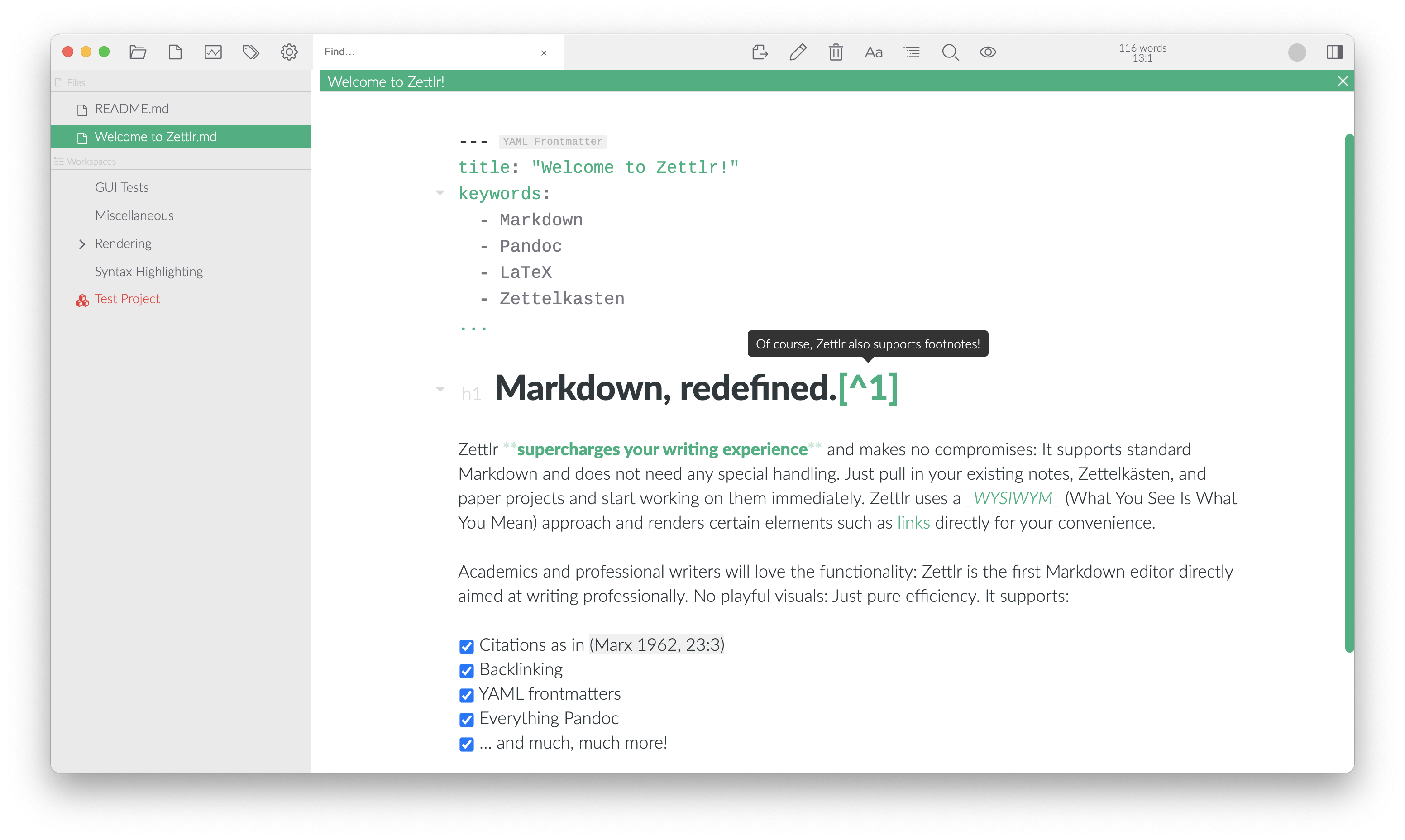
Zettlr
一个很专业的现代 Markdown 编辑器。

https://github.com/Zettlr/Zettlr
来源
- Frontend Focus: https://frontendfoc.us/
- JavaScript Weekly: https://javascriptweekly.com/
- Web Tools Weekly: https://webtoolsweekly.com/
- CSS Animation Weekly: https://weekly.cssanimation.rocks/
欢迎关注我的公众号,关注前端技术
