专注前端技术,收集高品质资源。欢迎关注、转发。
资讯
- Chrome 86 将在 10 月推出,将增加 CSS
::marker伪元素的支持 - Angular 和 Electron 都已经到 10+ 的版本了
- vue-devtools 已经更新到 6+ 版本
- Safari 发布了最新版本的技术预览版
- webpack 5 已做好 10 月发布计划
- Underscore.js 发布了 1.11.0,11 年了,它仍然在积极开发中
- NativeScript 7.0 发布
文章
AVIF 已经到来
一篇介绍 AVIF 图像格式的文章,里面提供了大量的示例,以及相关的技术细节。
https://jakearchibald.com/2020/avif-has-landed/
超越媒体查询:使用更新的 HTML 和 CSS 特性进行相应式设计
https://css-tricks.com/beyond-media-queries-using-newer-html-css-features-for-responsive-designs/
Web 动画基本原则
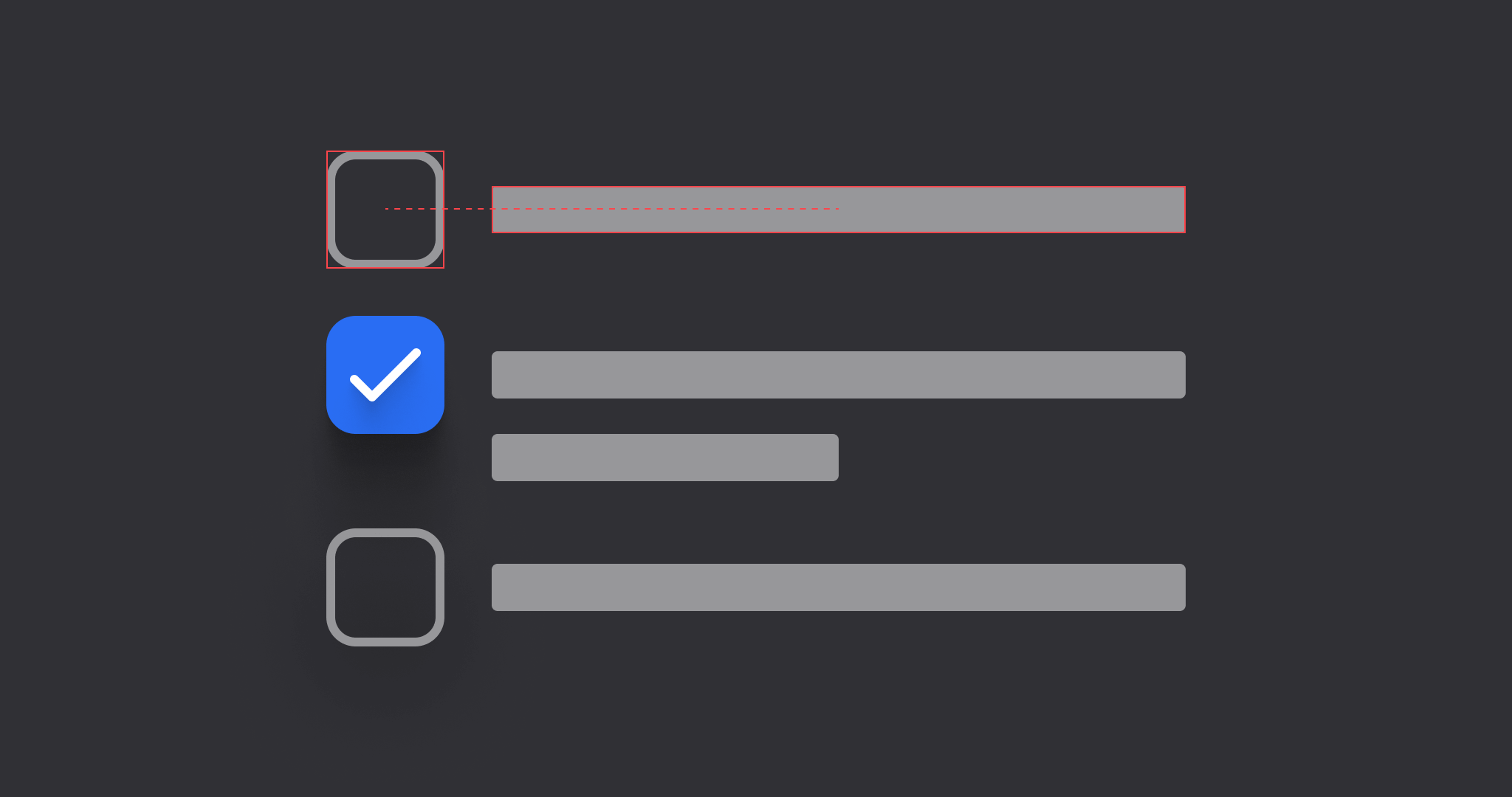
创建自定义、无障碍的单选/复选框按钮

浏览器多元化的价值
https://daverupert.com/2020/09/the-value-of-browser-diversity/
Chrome 和 Firefox 开发者工具入门指南
https://designmodo.com/browser-developer-tools/
提高生产率的十个 Chrome 开发工具技巧
https://blog.bitsrc.io/10-tips-to-improve-productivity-using-chrome-dev-tools-7918fc8203f3
一篇有关网络阅读的文章
文章探讨了使 Web 文本更具可读性,以及 Web 文字类型的演变,还包括了文本、布局的总结, 页面设计富有表现力,有种既现代又有早期 CSS 的感觉。
https://readymag.com/designs/readme/
CSS 透视是如何工作的?
https://css-tricks.com/how-css-perspective-works/
如何使用 CSS 检测全屏模式
https://www.amitmerchant.com/how-to-detect-fullscreen-mode-using-css/
设计 JavaScript 插件系统
插件是扩展工具和库功能的常用手段,jQuery、Gatsby、Eleventy 和 Vue 都是如此,你也可以设计自己的插件方法。
https://css-tricks.com/designing-a-javascript-plugin-system/
针对 JavaScript 类的装饰器的新提议
https://github.com/tc39/proposal-decorators/blob/simplified/README.md
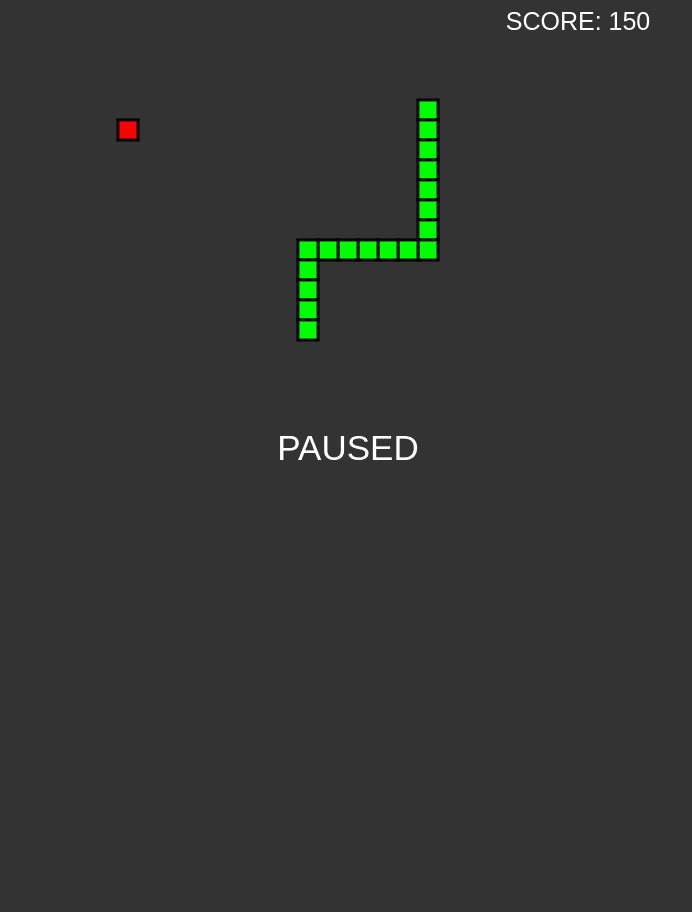
通过构建一个贪食蛇游戏来学习 JavaScript!

https://dev.to/nitdgplug/learn-javascript-through-a-game-1beh
资源
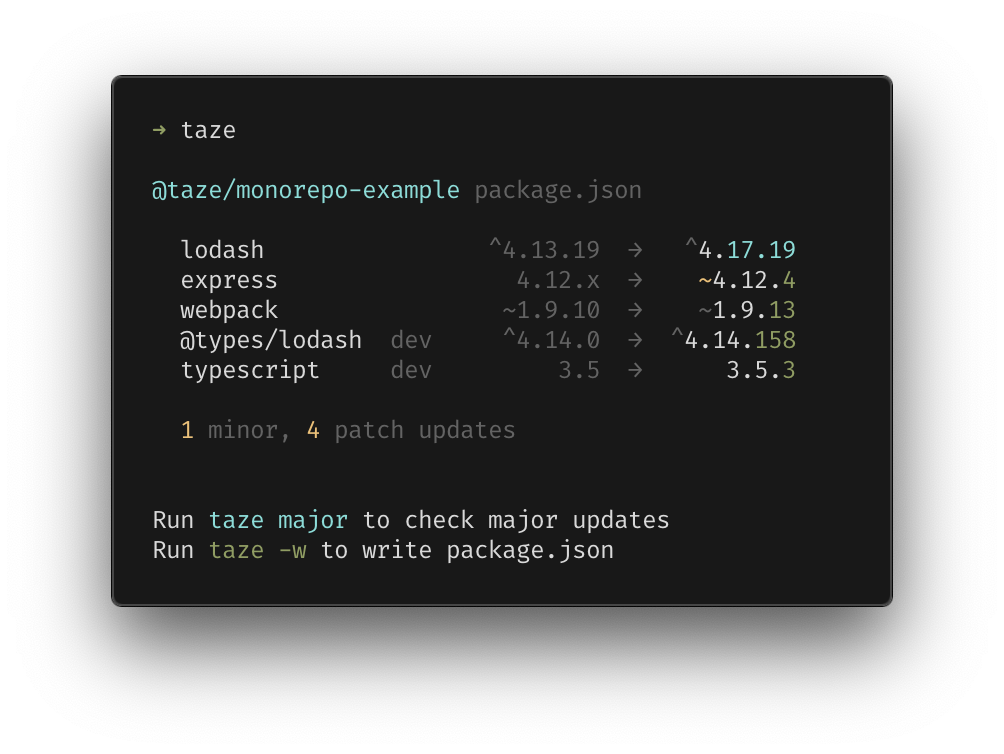
Taze
一个非常不错的 CLI 工具,可以让你的 NPM 依赖关系保持最新状态。

Ant Table Extensions
React Ant Design 框架中 Table 组件的扩展。
https://github.com/saisandeepvaddi/ant-table-extensions
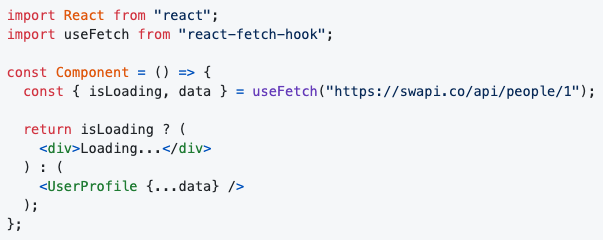
react-fetch-hook
一个让你更方便使用 Fetch API 的 React 钩子。

https://github.com/ilyalesik/react-fetch-hook
Bootstrap Icons
Bootstrap 团队的官方图标集,现在已更新为 1.0 版本。

https://icons.getbootstrap.com/
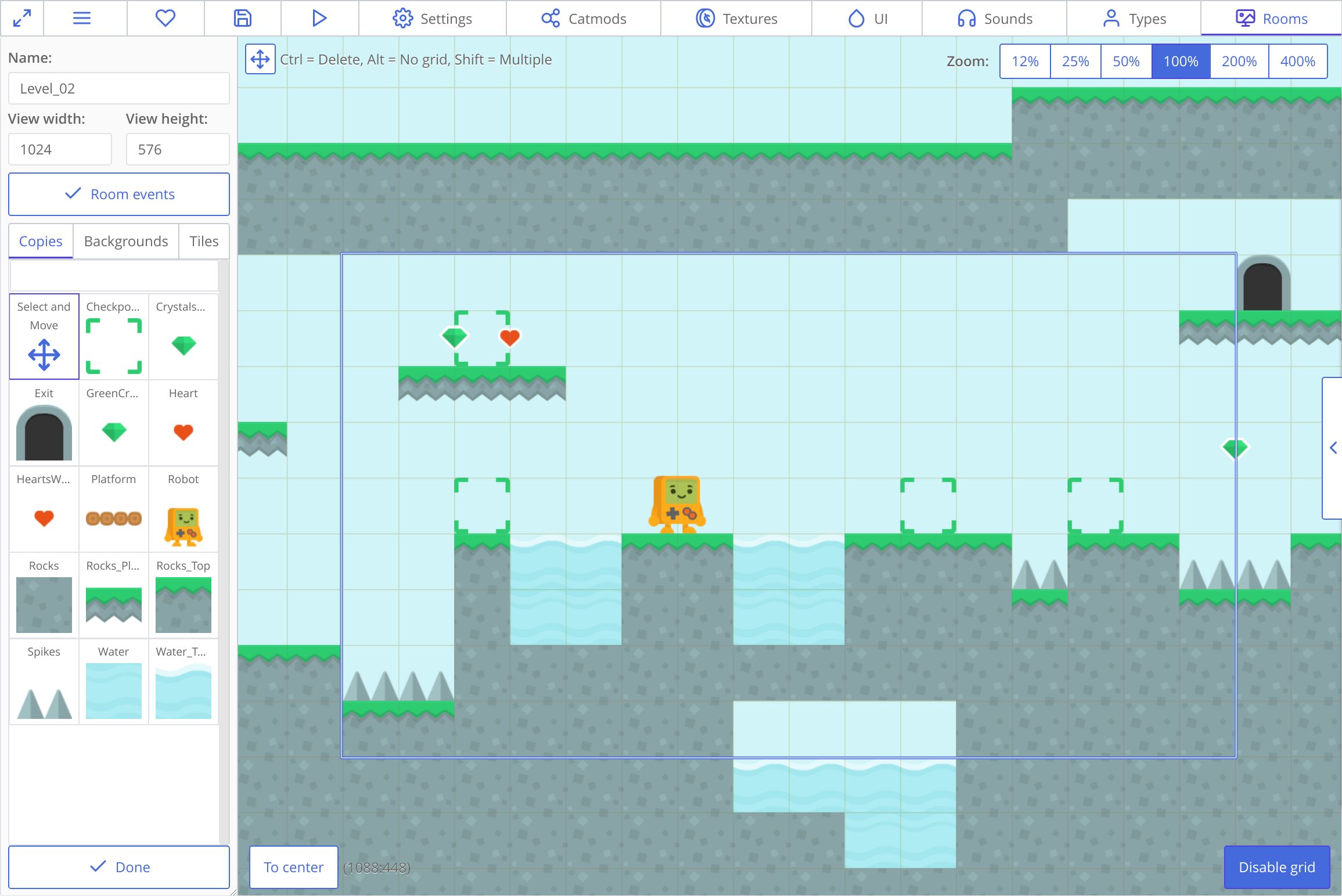
Ct.js
一个开源的 2D 游戏编辑器,有可视化工具、出色的文档,以及灵活的模块化库,让你开发游戏变得乐趣而容易。

math.js
用于 JavaScript 和 Node.js 的扩展数学库,可以解析表达式、复数、矩阵等。
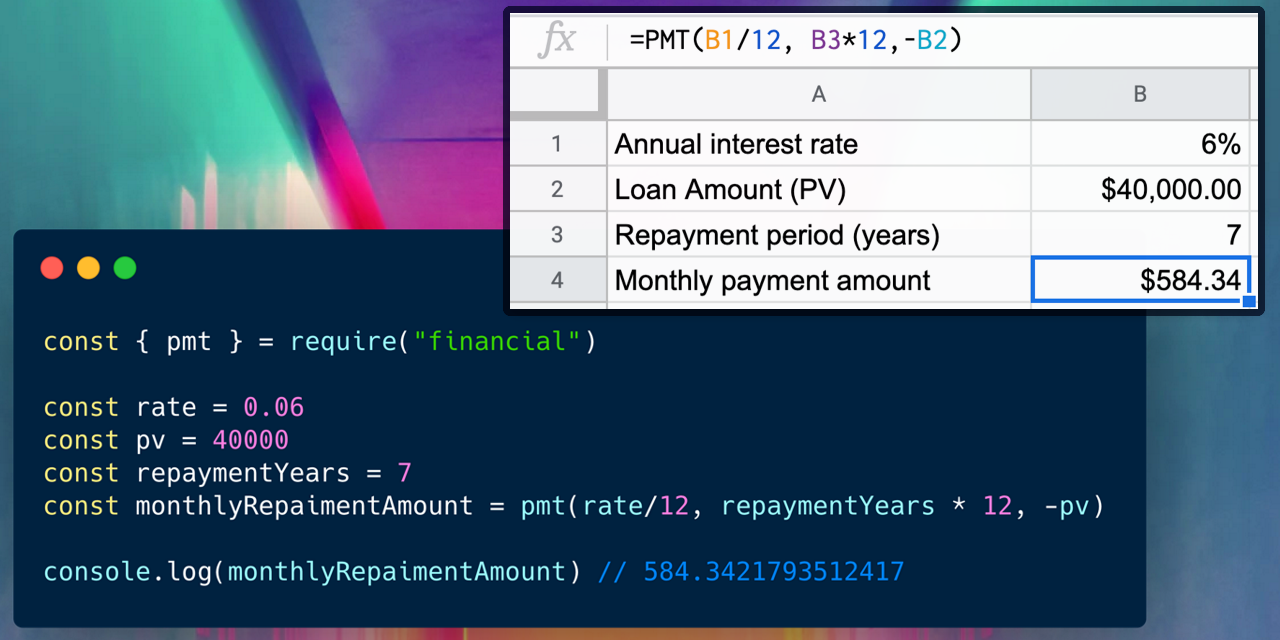
Financial
一个零依赖的 TypeScript / JavaScript 金融实用工具库。

https://github.com/lmammino/financial
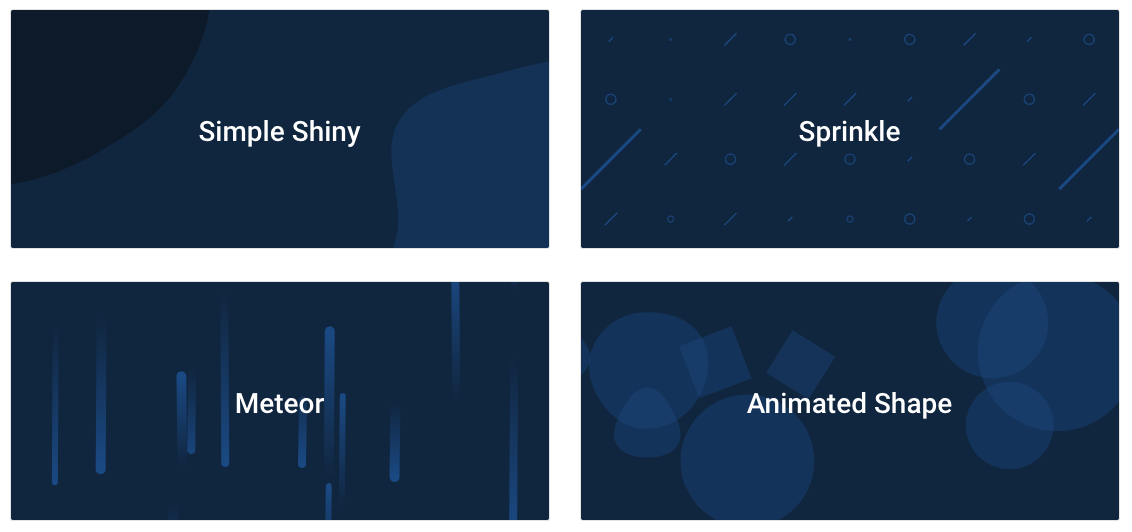
BGJar

一个免费的 SVG 背景生成器
Cropper.js
一个图像裁剪控件库。
https://fengyuanchen.github.io/cropperjs/
来源
- Frontend Focus: https://frontendfoc.us/
- JavaScript Weekly: https://javascriptweekly.com/
- Web Tools Weekly: https://webtoolsweekly.com/
- CSS Animation Weekly: https://weekly.cssanimation.rocks/
欢迎关注我的公众号,关注前端技术
