本技术日志,每周定期分享,欢迎关注、转发。
最新讯息
-
Mozilla 裁员 250 名员工
-
React 17.0 进入候选发布版
-
Node 发布了 14.8.0
-
微软也向 ESLint 捐赠了 1 万美元
-
window.fetch polyfill 3.4 了
文章教程
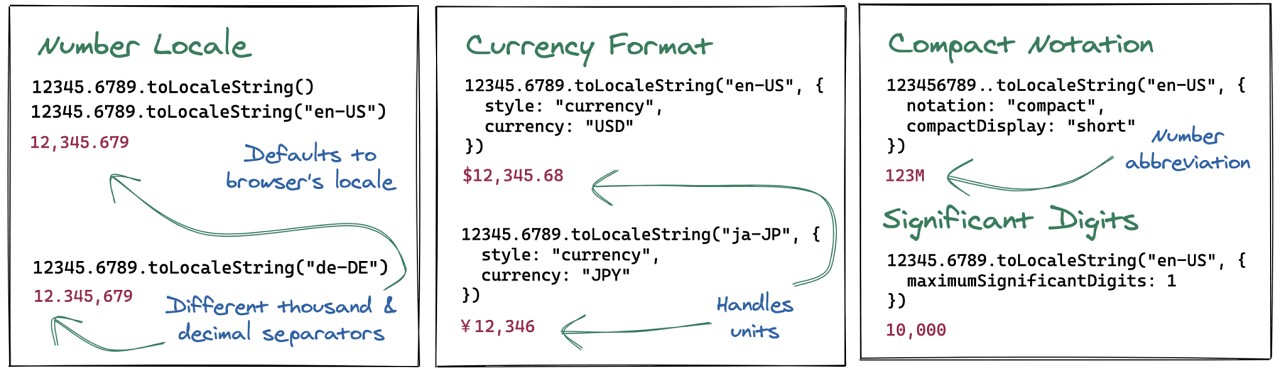
原生格式化 JavaScript 数字

https://elijahmanor.com/format-js-numbers
优化 CSS 以加快页面加载速度
https://pustelto.com/blog/optimizing-css-for-faster-page-loads/
content-visibility:一个增加渲染性能的全新 CSS 属性
https://web.dev/content-visibility/
通过 CSS 动画增强用户体验
https://stephaniewalter.design/blog/enhancing-user-experience-with-css-animations/
如何使用 CSS 自定义属性配置应用的配色方案
https://www.smashingmagazine.com/2020/08/application-color-schemes-css-custom-properties/
工具资源
Rome:一个一统前端开发工具链的工具
这还是个测试项目,很有野心,想要取代 Babel、ESLint、webpack、Prettier、Jest 等,一统前端工具链的江湖,如果它成功了,那前端格局会有新的变化,大家有时间可以先尝鲜一下!

react-error-boundary
一个可重用的 React 错误边界组件。提供的一个包装器组件,使你能够优雅的处理组件层次结构中的任何渲染错误。
https://github.com/bvaughn/react-error-boundary
create-react-hook
一个是用来创建可重用 React Hook 的 CLI,使用 Rollup 打包,CRA 做为 Example 案例演示,另一个有名的是 create-react-library。
https://github.com/Hermanya/create-react-hook
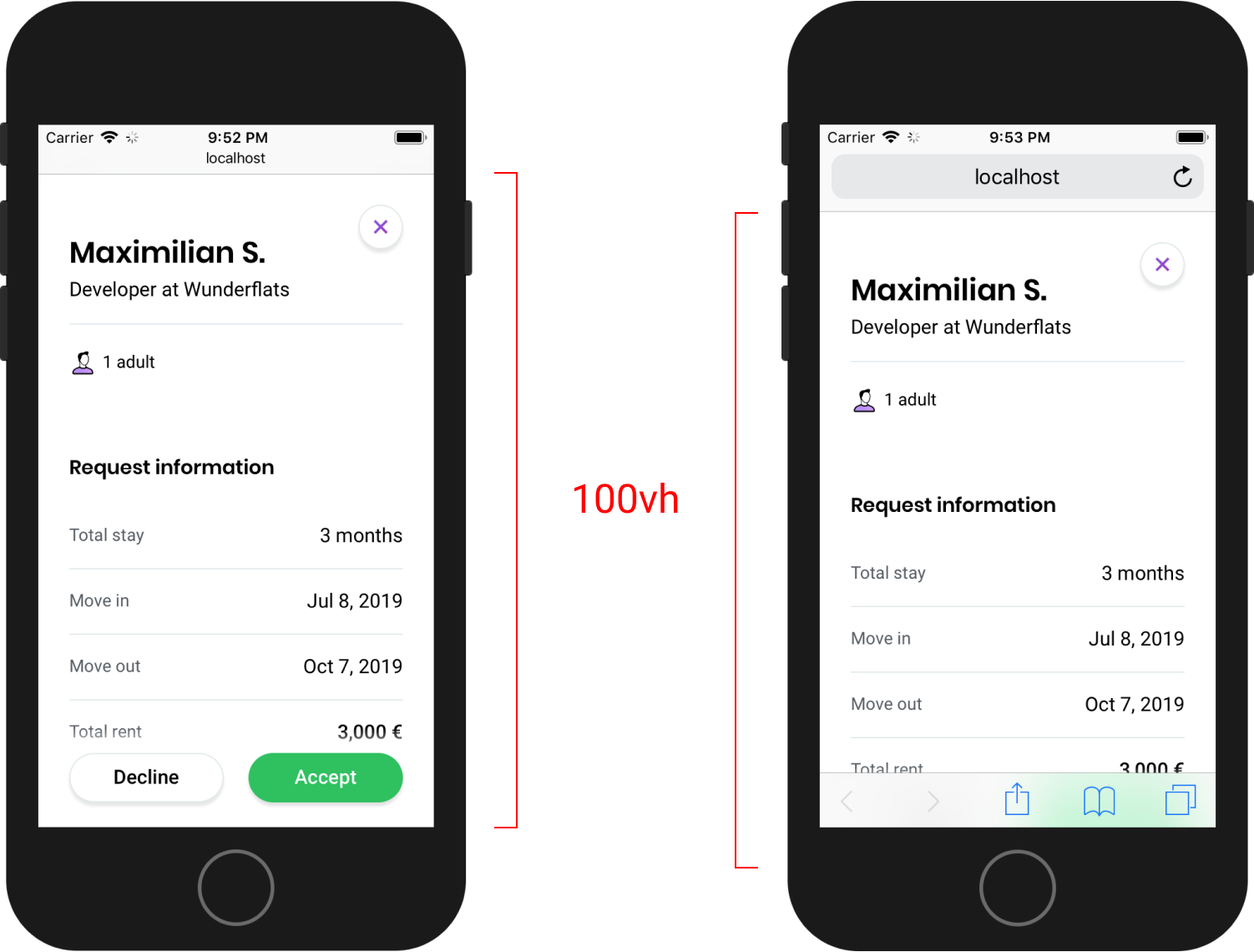
PostCSS 100vh Fix
一个 PostCSS 插件,用于修复与 100vh 相关的 iOS 端的高度适配错误。

https://github.com/postcss/postcss-100vh-fix
Coolors
一个在线调色板生成器,可以自定义和保存调色板,还可以上传图片生成调色板,以及通过 URL 共享等。

内容来源
- Frontend Focus: https://frontendfoc.us/
- JavaScript Weekly: https://javascriptweekly.com/
- Web Tools Weekly: https://webtoolsweekly.com/
- CSS Animation Weekly: https://weekly.cssanimation.rocks/
欢迎关注我的公众号,关注前端技术
