本技术日志,每周定期分享,欢迎关注、转发。

Snowpack 2.0:一个现代 Web 构建系统
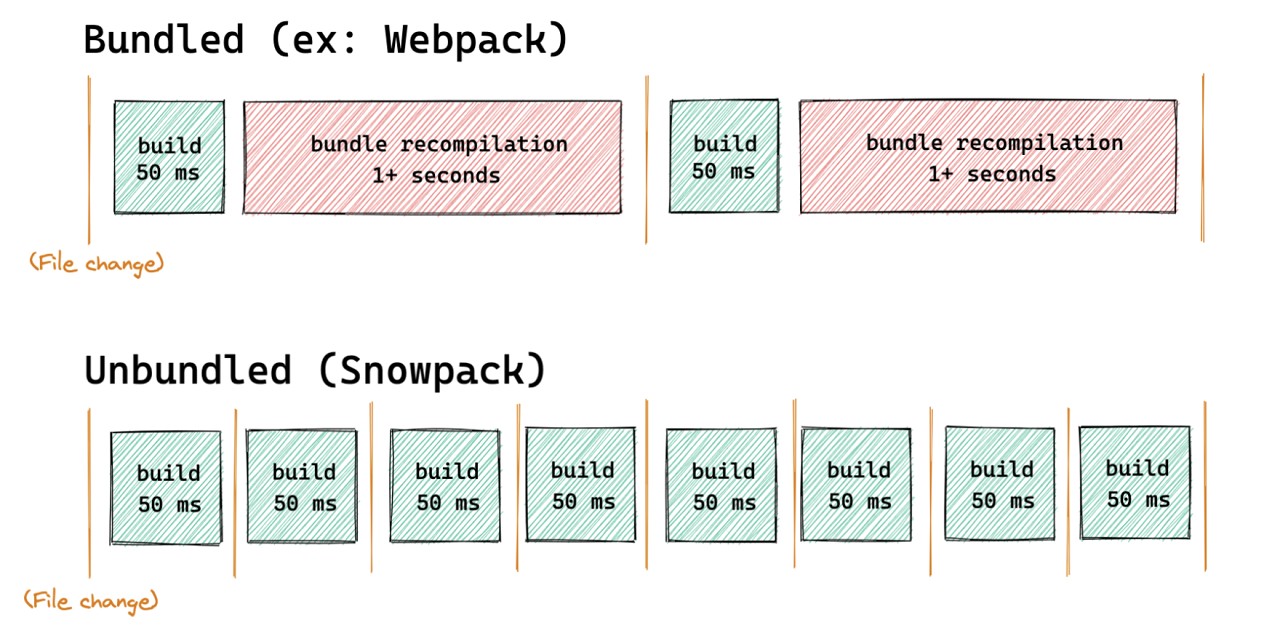
趁 webpack5 还没来,可以尝试下 Snowpack。它可用来构建现代的 Web 应用,与 webpack 不同,它利用的是 ESM 导入,从开发工作流程中删除所有不必要的打包工作。最终使构建工具可以立即启动,并且不会浪费任何时间来进行每次的更改。
https://www.snowpack.dev/posts/2020-05-26-snowpack-2-0-release/
响应式 Web 设计诞生 10 周年
十年前,“响应式 Web 设计”一词首次出现。随后就有相关博文介绍了所需的三大“成分”(流体网格、弹性图像和媒体查询)。Ethan 在这里回顾了响应式设计的发展历程。
https://ethanmarcotte.com/wrote/responsive-design-at-10/
初探 Records 和 Tuples
了解下 ECMAScript 规范中的两种新复合原始值类型:Records 和 Tuples。
https://2ality.com/2020/05/records-tuples-first-look.html
文章和教程
Vue3 的创作过程
很多人对 Vue 的下一个版本感到无比兴奋。Vue.js – 的最终版本即将发布,在这里,Evan 谈到了该过程及其与 Vue 2 的不同之处。
https://increment.com/frontend/making-vue-3/
JavaScript 内存泄露的原因以及如何避免
https://www.ditdot.hr/en/causes-of-memory-leaks-in-javascript-and-how-to-avoid-them
target="_blank" ——最容易被低估的安全漏洞
https://www.manjuladube.dev/target-blank-security-vulnerability/
通过 10 个问答来提高你的 JavaScript 技能
https://typeofnan.dev/10-javascript-quiz-questions-and-answers/
纯 CSS 油画
来欣赏一下 CSS 艺术家 Diana Smith 的作品。

https://diana-adrianne.com/purecss-gaze/
实用工具
LaTeX.css
LaTeX 是一种流行的排版系统,常用于学术界和数学或科学文献。这个 CSS 框架,可以使你的网站看起来像 LaTeX 文档一样。
Pantry
免费的 JSON 存储 API,为小型项目提供短期的数据存储。如果你和你的用户需要,数据会被安全的存储,直到在一段时间不活动后,数据会被删除。
express-auth
使用 REST API 身份验证功能来搭建 Express 和 MongoDB 应用的样例代码库。
https://github.com/Iheb-Haboubi/express-auth
cra-template-redux-typescript
Create React App 官方的 Redux + TypeScript 模板。
https://github.com/reduxjs/cra-template-redux-typescript
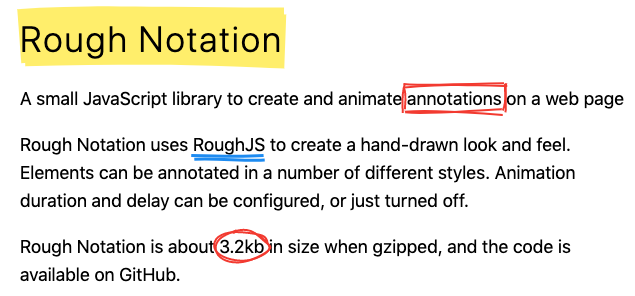
RoughNotation
一个小型的 Library,用于创建和动画草稿式的批注。

number-precision
如果你不希望 0.1 + 0.2 = 0.30000000000000004,那么这个库可以帮当你。
https://github.com/nefe/number-precision
内容来源
- Frontend Focus: https://frontendfoc.us/
- JavaScript Weekly: https://javascriptweekly.com/
- Responsive Design Weekly: https://responsivedesign.is/
- Web Tools Weekly: https://webtoolsweekly.com/
- CSS Animation Weekly: https://weekly.cssanimation.rocks/
关注公众号,关注前端技术
