本技术日志,每周定期分享,欢迎关注、转发。
《JavaScript:权威指南》(第7版)
来自 David Flanagan 的最新 JavaScript 开发必备工具书。

https://webtoolsweekly.com/reading/?view=2XsNnT8
最新 Babel 7.10.0 发布
https://babeljs.io/blog/2020/05/25/7.10.0
React 核心团队加入了Facebook 员工罢工,声援黑人社区
https://twitter.com/dan_abramov/status/1267544361929256966
CSS 变量用户手册

https://increment.com/frontend/a-users-guide-to-css-variables/
火狐 77 中将影响开发人员的更新
https://developer.mozilla.org/en-US/docs/Mozilla/Firefox/Releases/77
文章和教程
GitHub 基本素养
https://github.com/kossnocorp/etiquette
SpiderMonkey 引擎的更新
SpiderMonkey 是 Firefox 的 JavaScript 引擎,最近有了一个新的正则表达式引擎 ,它打开了对现代正则语法的支持。
https://hacks.mozilla.org/2020/06/a-new-regexp-engine-in-spidermonkey/
延迟关键帧动画的新方法
一种可以在关键帧动画间添加暂停效果的有趣技术。
https://css-tricks.com/a-new-way-to-delay-keyframes-animations/
当前端变成全栈时
一篇关于前端开发人员职责转变的思考。
https://increment.com/frontend/when-frontend-means-full-stack/
用 CSS 变量设置全局和组件样式
https://www.sarasoueidan.com/blog/style-settings-with-css-variables/
初探纵横比属性:aspect-ratio
https://css-tricks.com/a-first-look-at-aspect-ratio/
Modern CSS
了解下 Joe Attardi 的新书:《Modern CSS》。
使用 JavaScript 在物理空间中跟踪您的智能手机
依赖于通用的传感器 API,目前只适用于 Android。
https://medium.com/better-programming/track-your-smartphone-in-2d-with-javascript-1ba44603c0df
如何创建 Web Worker 驱动的多线程前端应用
https://medium.com/swlh/how-to-create-a-webworkers-driven-multithreading-app-part-1-fa0cc78a4237
实用工具
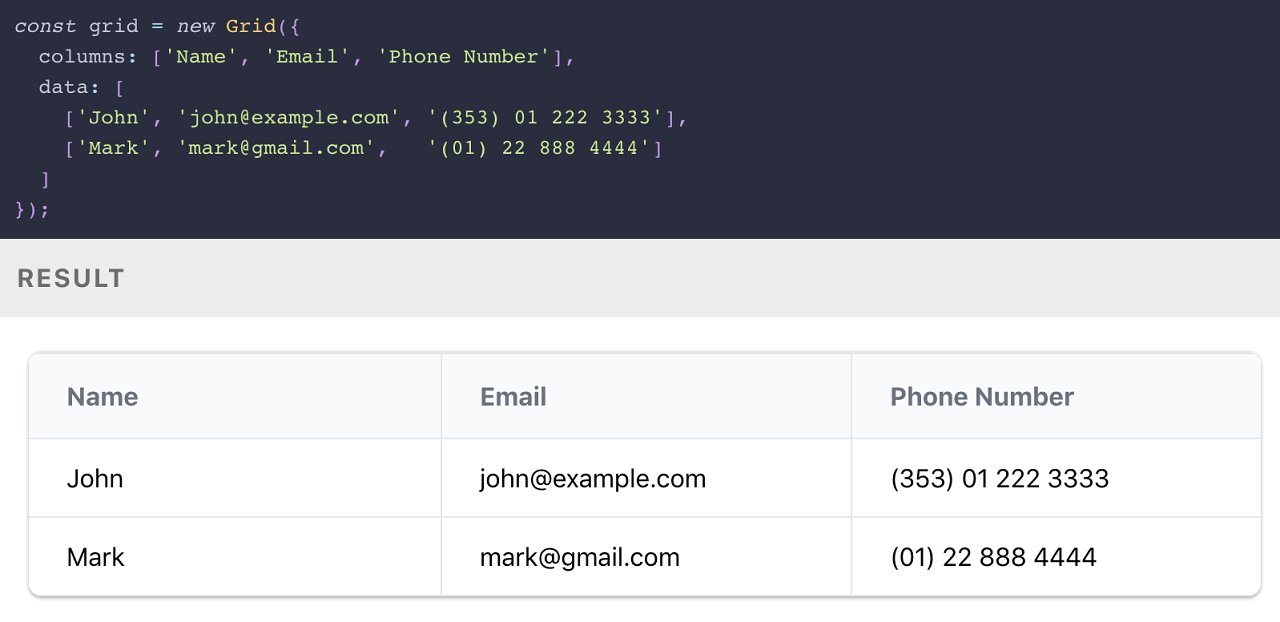
Grid.js:高级表格库
一个非常棒的,轻量级的高级表格插件,可以与 React、Angular、Vue 等配合使用。

WebStorm
用于 JavaScript 开发的流行 IDE,最近有了更新。
https://www.jetbrains.com/webstorm/whatsnew/
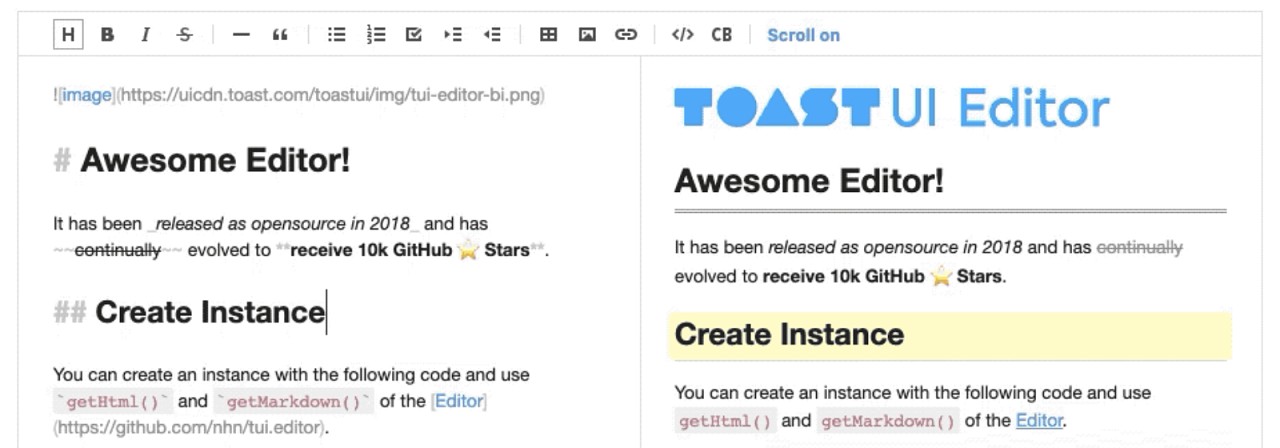
TUI Editor 2.1
一个强大的 Markdown 所见即所得编辑器。

https://github.com/nhn/tui.editor
windups
一个用于 React 的打字机效果库。
React Date Picker 3.0
一个非常成熟的 React Date Picker 组件。
https://github.com/Hacker0x01/react-datepicker
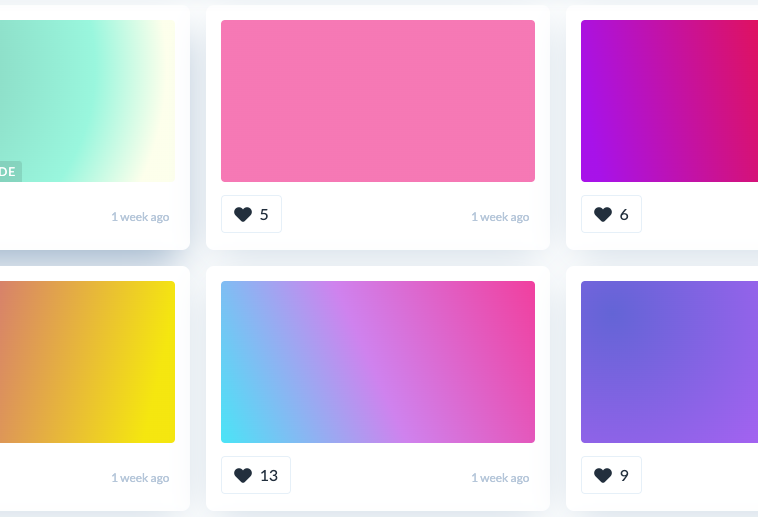
Gradient Hunt
一个渐变效果库,上面的渐变效果相当漂亮。你可以随意复制粘贴你喜欢的效果为 CSS 代码,或者下载 PNG。

Easings
可生成自定义 Bézier 曲线的 CSS 缓动工具。

XP.css
一个类似于 Windows XP 的旧版 UI 库。

https://botoxparty.github.io/XP.css/
ms
一个小巧的毫秒转换工具。
内容来源
- Frontend Focus: https://frontendfoc.us/
- JavaScript Weekly: https://javascriptweekly.com/
- Web Tools Weekly: https://webtoolsweekly.com/
- CSS Animation Weekly: https://weekly.cssanimation.rocks/
关注公众号,关注前端技术
