本技术日志,每周定期分享,欢迎关注、转发。
TC39 的一些新特性已经进入到了第 4 阶段
https://dev.to/hemanth/stage-4-features-5a26
Vue3 现在已进入候选发布阶段
V8 的 8.5 版本已处于 Beta 版
records 和 tuples 的提案已在 TC39 进入第 2 阶段
谷歌启用了在搜索中花了更多时间对移动优先索引上
MDN 15岁了
https://hacks.mozilla.org/2020/07/mdn-web-docs-15-years-young/
文章教程
Redux 官方基础教程
这是一套重新开发的 Redux 基础教程,以实用性为主,包括正确使用状态容器的最佳方式等。
https://redux.js.org/tutorials/essentials/part-1-overview-concepts
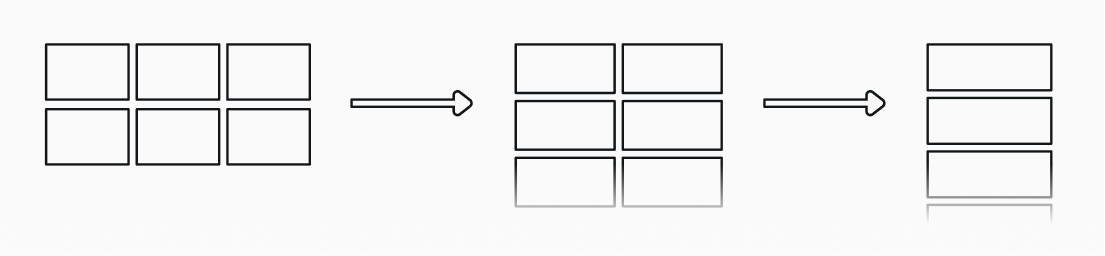
用现代 CSS Grid 解决常见布局问题
一篇简短精要的文章,讲述了 CSS 网格如何解决响应式布局的问题。并且,在不使用媒体查询断点的情况下,让页面适配屏幕尺寸。

https://vycke.dev/blog/css-layout-patterns/
CSS 绘制顺序
如果你对 z-index 仍然感到困惑,那么这篇关于“堆叠上下文”的文章可以帮你理清思路。
https://abandonedwig.info/blog/2020/07/03/css-painting-order.html
如何在没有 jQuery 的情况下使用 Bootstrap5
https://themesberg.com/blog/tutorial/bootstrap-5-tutorial
TypeScript 中的思维模式
https://leandrotk.github.io/tk/2020/07/a-mental-model-to-think-in-typescript/
工具资源
3D 图书封面的 CSS 生成器
一个有趣的在线工具,可以用你上传的图片,为你生成一本带封面的 3D 的图书。

https://3d-book-css.netlify.app/
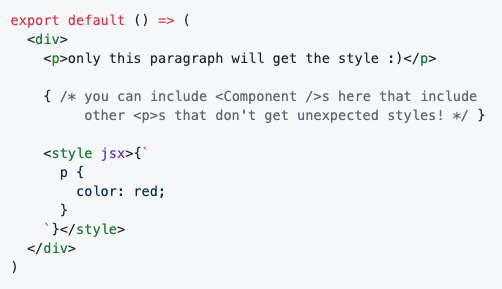
styled-jsx
一个面向 JSX 的 CSS-in-JS 库。

https://github.com/vercel/styled-jsx
renature
面向 React 的,基于自然世界的物理动画库。

https://formidable.com/open-source/renature/
这里还有一些精美的示例:
https://formidable.com/open-source/renature/gallery/
Handsontable
像 Excel 一样的数据网格组件,可以单独纯 JavaScript 使用,也可以与 React、Vue 和 Angular 等框架集成。

内容来源
- Frontend Focus: https://frontendfoc.us/
- JavaScript Weekly: https://javascriptweekly.com/
- Web Tools Weekly: https://webtoolsweekly.com/
- CSS Animation Weekly: https://weekly.cssanimation.rocks/
关注公众号,关注前端技术
