本技术日志,每周定期分享,欢迎关注、转发。
“Can I Use” 的新 Beta 版
Web 字体 10 年了
由于隐私问题,苹果拒绝在 Safari 中实现 16 个 Web API
Firefox 79 带来的新功能
- 安全返回
- 共享内存
- 开发者工具的更新
- …
https://hacks.mozilla.org/2020/07/firefox-79/
Git v2.28 发布
新版本中可以指定一个新的默认分支名了,比如:用 main 代替 master。
Next.js v9.5 发布
文章教程
让 HTML 更有魅力(视频)
20 分钟的视频,一位参与 HTML 5.3 规范的编辑,跟你讲解什么是更好的 HTML 语义,以及如何使用 HTML 让网站更好的运行。
https://www.youtube.com/watch?v=L83LVfhTbzg
Fetch API 基础教程
https://www.codeinwp.com/blog/fetch-api-tutorial-for-beginners/
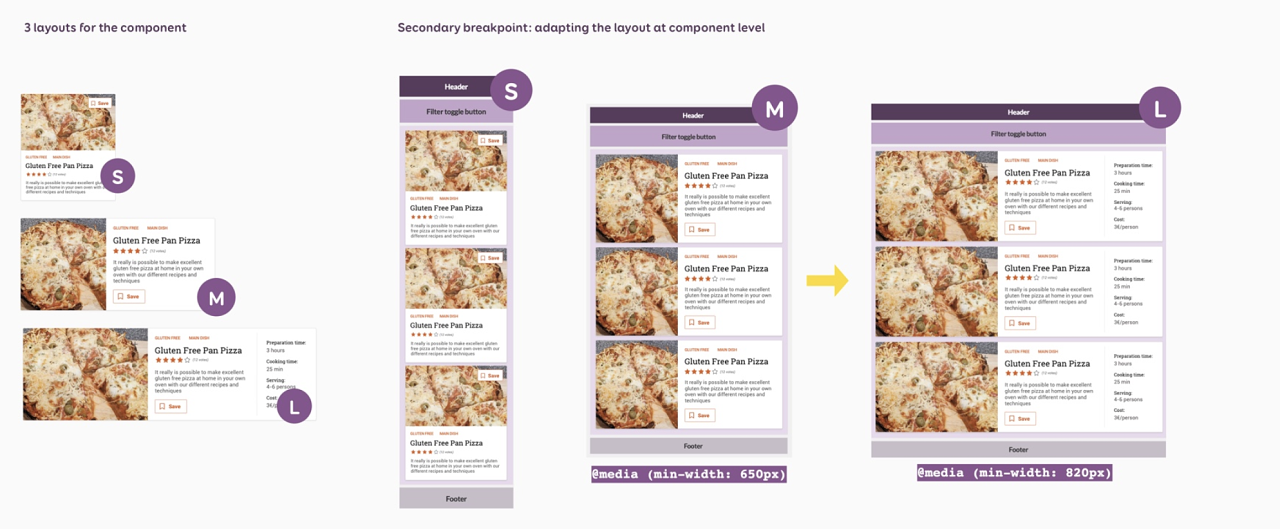
设计超越响应性断点的自适应组件

https://stephaniewalter.design/blog/designing-adaptive-components-beyond-responsive-breakpoints/
用 React 和 Vue 创建完全相同的 App
2 年前,作者用 React 和 Vue ,通过构建一摸一样的应用,来对比两者的差异。不过如今,两框架发生了很多变化。他又回来用 hooks 和 Vue3 重新开始了“游戏”。
https://sunilsandhu.com/posts/i-created-the-exact-same-app-in-react-and-vue-2020-edition
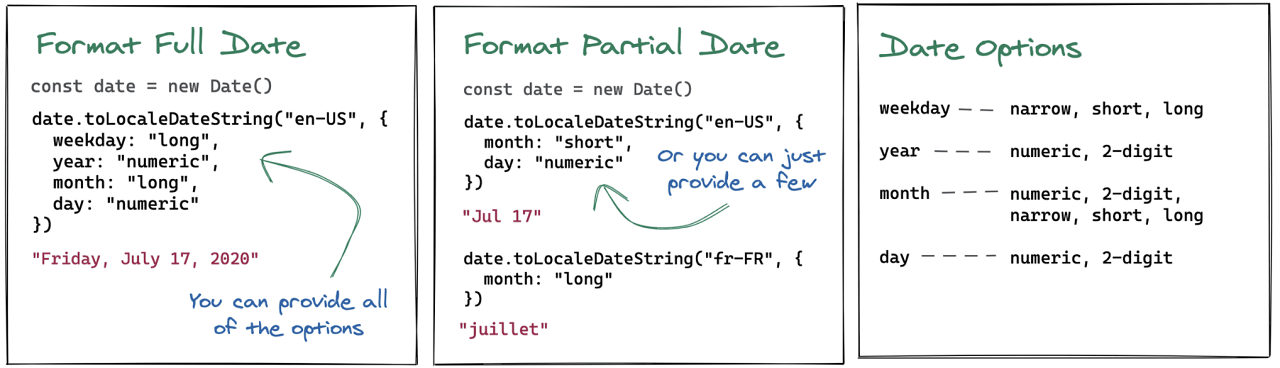
原生格式化 JavaScript 日期和时间

https://elijahmanor.com/format-js-dates-and-times
工具资源
Ink 3
可以使用 React 构建基于 JavaScript 的 CLI 应用。
https://vadimdemedes.com/posts/ink-3
Release
一个用来生成 Changelogs 的命令行工具。
https://github.com/vercel/release
Free Faces
一个免费字体网站,上面精选了网络上各种平台的免费字体集合。
tinykeys
一个极小极简单的的键盘快捷键绑定库,只有 400 B。
https://jamiebuilds.github.io/tinykeys/
《CSS Animation 101》
一本关于 CSS 动画学习的电子书,有大量的示例和教程,涵盖了动画、关键帧、缓动函数等所有知识!
内容来源
- Frontend Focus: https://frontendfoc.us/
- JavaScript Weekly: https://javascriptweekly.com/
- Web Tools Weekly: https://webtoolsweekly.com/
- CSS Animation Weekly: https://weekly.cssanimation.rocks/
关注公众号,关注前端技术
